Prequalification Widget Info
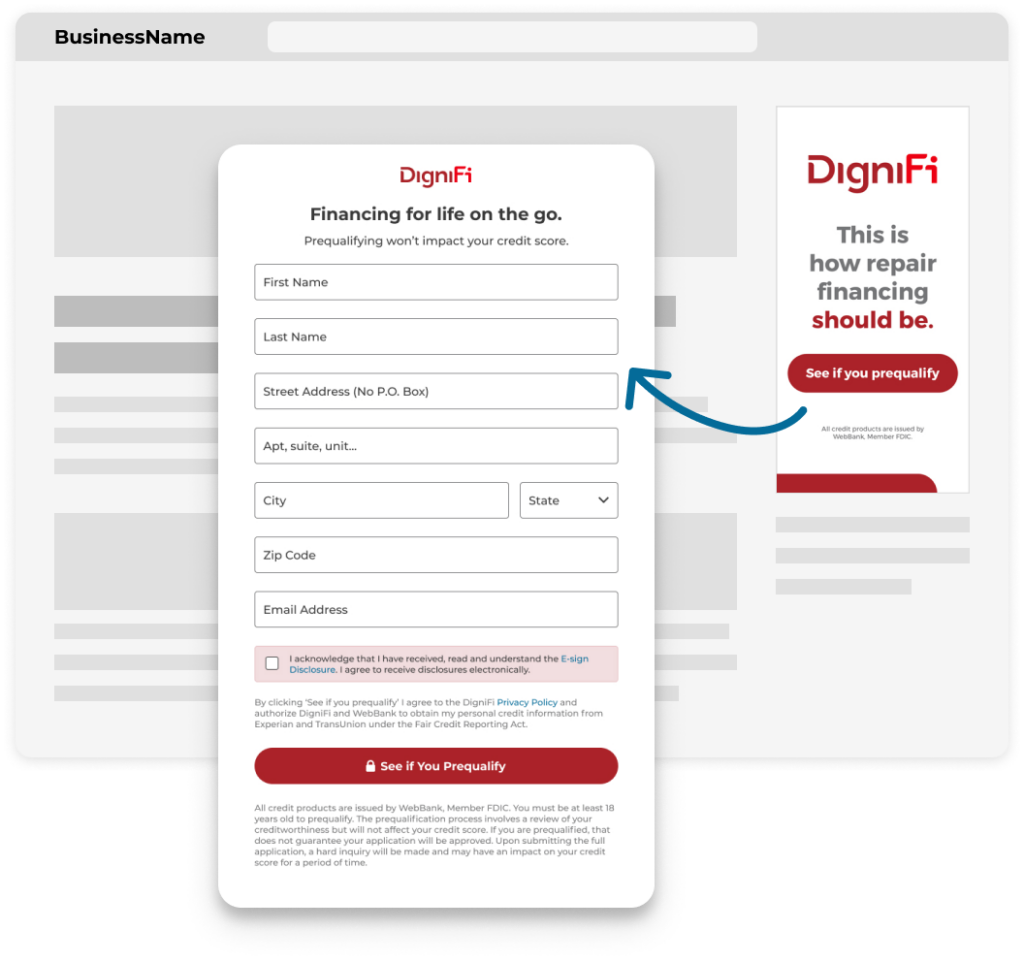
The Prequalification Widget is a form you can add to your website that customers can fill out to see if they prequalify for financing through DigniFi. The form is initiated when a customer clicks a button or banner, which you can select from our asset library. When your customer fills out the form with their name, street address, and email address, the widget contacts DigniFi’s servers to perform the prequalification check.

How does prequalification work?
The prequalification check is a “soft hit” to the customer’s credit rating, meaning it won’t affect their credit score. Customers are required to enter their name, street address, and email address. In cases where this information isn’t enough to identify the customer, they’ll be prompted to enter their Social Security Number as well. If the customer successfully gets prequalified, they can continue to the application on DigniFi.com. Additionally, they’ll receive an email linking them to the application. If they don’t apply within 10 days, they’ll receive a second email which links to the application.
Important Note
The loan application process is distinct from the prequalification process. After seeing if they prequalify, customers will still need to complete an application form. Unlike prequalification, the application will affect the customer’s credit score.
Benefits of using DigniFi’s Prequalification Widget
There are several benefits of utilizing DigniFi’s Prequalification Widget. You can let your customers know financing is available as they browse your site, allowing them to save time and potentially get prequalified through DigniFi before they ever walk into your store. The option to finance increases sales conversion and helps ease price sensitivity. The widget affords you these benefits without directing customers away from your site.
Best practices
You can use as many widget banners as you like. We recommend including the widget on every page where a cost is displayed, and especially before a checkout decision is made. Typically, banners work well at the top of a page (either above or below menu navigation) or on either side of a page. Try to place banners so they don’t push key buttons or links out of sight.
Compliance requirements
Keep the following requirements in mind when using these assets:
- All widgets, images, banners, and other DigniFi assets are available for use as-is and as prescribed by DigniFi. Do not alter the appearance or content of these assets in any way.
- Don’t use DigniFi assets, imagery, or content in advertisements or promotion without obtaining prior consent.
- Don’t mask DigniFi’s brand by “white-labeling” our service as an in-house financing program.
We love when our partners want to spread the word about DigniFi. If you have an idea for a promotion involving DigniFi or any of our assets, contact media@dignifi.com and we’ll work with you to make it happen.
Documentation
Developer Tools